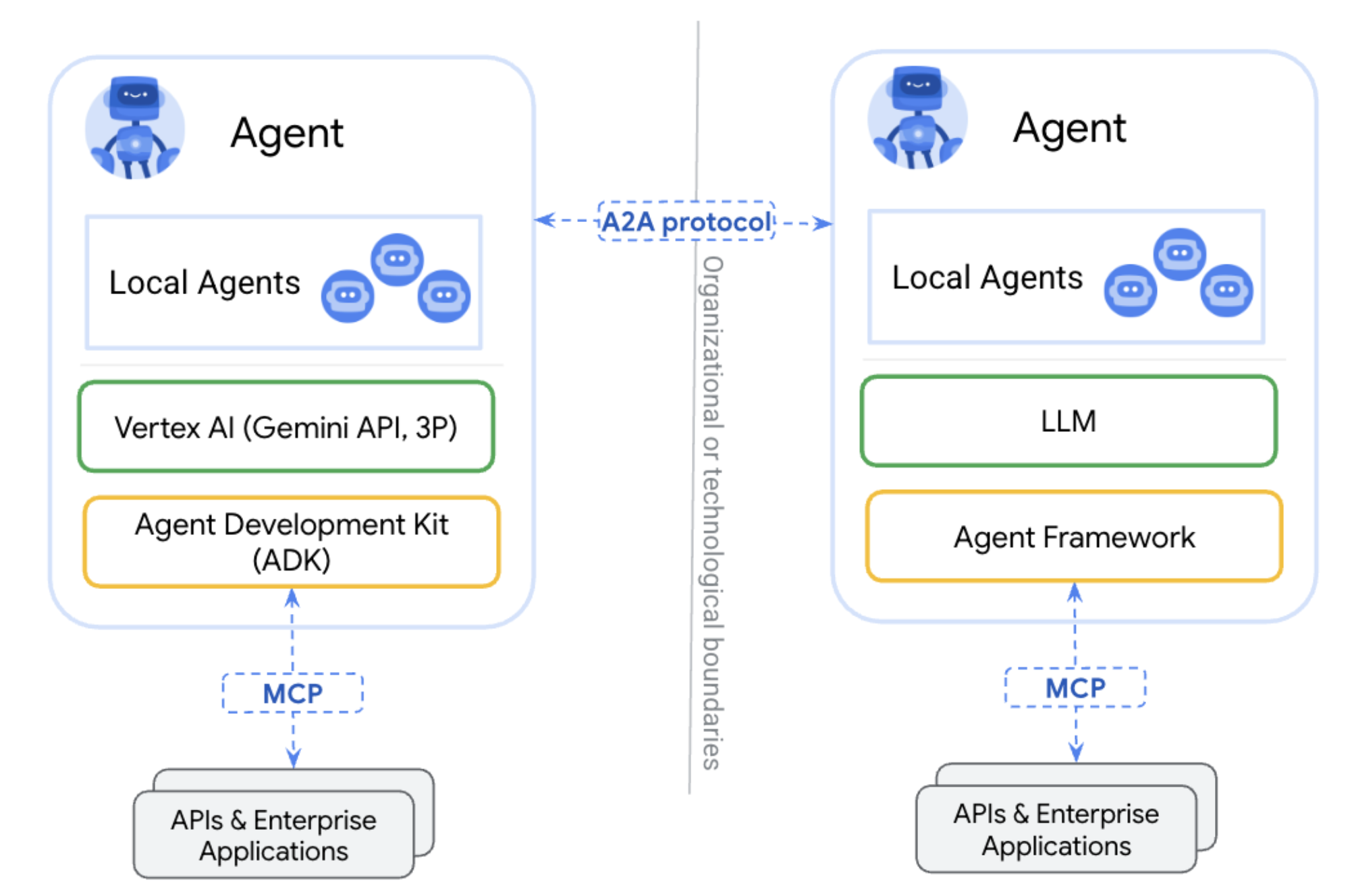
Google이 최근 공개한 Agent2Agent(A2A) 프로토콜은 AI 에이전트 간 협업을 위한 오픈소스 통신 표준으로, 대규모 멀티 에이전트 시스템 구축 시 발생하는 상호운용성 문제를 해결하기 위해 설계되었습니다. Anthropic의 MCP(Model Context Protocol)를 보완하는 역할을 하며, 다양한 플랫폼과 클라우드 환경에서 에이전트 통합을 가능하게 합니다.

핵심 특징
에이전트 중심 협업: 공유 메모리나 컨텍스트 없이도 에이전트 간 자연스러운 협업 지원
표준 기술 기반: HTTP, SSE, JSON-RPC와 같은 기존 웹 표준을 활용해 통합 용이성 제공
확장성: 텍스트 외 오디오, 비디오 스트리밍 등 다양한 데이터 형태 처리 가능
보안 강화: OpenAPI 수준의 인증 체계로 엔터프라이즈급 보안 구현
주요 구성 요소
Agent Card: JSON 형식으로 에이전트의 기능을 정의(예: 이름, 스킬 목록, 입출력 형식)
클라이언트-서버 구조: 독립적으로 운영되는 에이전트를 클라이언트에서 연결 및 관리
작업 관리: 단기/장기 작업 모두 지원하며, 실시간 피드백과 상태 업데이트 기능 포함

실제 적용 사례
채용 프로세스 자동화: 채용 담당자의 조건 입력 → 후보 탐색 에이전트 → 신원 조회 에이전트 연동
예제 에이전트: Google ADK(비용 환급), CrewAI(이미지 생성), LangGraph(환율 정보)
MCP와의 차이점
A2A는 Anthropic의 MCP와 유사하지만, 독립 에이전트 간 협업에 초점을 두며 클라이언트-서버 구조를 기반으로 합니다. 반면 MCP는 LLM 확장에 더 특화되어 있어 상호 보완적 관계로 평가됩니다.
이 프로토콜은 Google Cloud, Accenture, Atlassian 등 주요 기업과의 협력으로 생태계 확장 중이며, 오픈소스로 공개되어 개발자 커뮤니티의 참여를 유도하고 있습니다.
참고 링크
https://developers.googleblog.com/en/a2a-a-new-era-of-agent-interoperability/
https://google.github.io/A2A/#/
https://storage.googleapis.com/gweb-developer-goog-blog-assets/original_videos/A2A_demo_v4.mp4
'AI' 카테고리의 다른 글
| Model Context Protocol (MCP) 소개 (0) | 2025.04.07 |
|---|